HTML 5 ne permet pas plus de créer des « interfaces riches » que des applications.
Depuis quelques temps, l’industrie informatique semble devenue follement attirées par HTML 5. On lit partout qu’il va permettre de créer de l’ « Internet riche » multi-plateformes. On en arriverait presque à croire qu’on va (enfin) pouvoir créer des applications portables, qu’on ne programmerait qu’en une seule version et qui tournerait non seulement sur tous les systèmes d’exploitation mais tout aussi bien dans les navigateurs Web.
Et chaque entreprise y va de son discours montrant à quel point elle se sent impliquée dans ce merveilleux mouvement, et comment ses produits vont même contribuer à son épanouissement.
Tout le monde il est beau, tout le monde il est gentil, sympa, fantastique. Quel jubilation !
Dommage que ça ne protège pas la couche d’ozone tant qu’on y est.
Microsoft, lorsqu’il nous a montré les premières images de Windows 8, nous a abreuvé d’explications concernant sa nouvelle stratégie: à l’entendre, il misait dorénavant à fond sur l’HTML 5.
Adobe, lui aussi, nous parle de sa nouvelle stratégie de transformation vers l’HTML 5. Il est même prêt à abandonner son produit phare dans le domaine: Flash, et a publié un outil permettant de transformer les anciennes applications flash en HTML 5.
Apple nous dit pour sa part: « Apple ne supporte pas Flash parce qu’il est trop bogué. Chaque fois qu’un Mac plante, le plus souvent c’est à cause de Flash. Personne n’utilisera plus Flash. Le Monde est en train de se tourner vers HTML 5. » (Apple Town Hall Meeting, fin Janvier 2010).
Il
semble qu’aucun éditeur de logiciels ne soit avare de belles promesses concernant l’HTML 5.
Seulement voila, il y a un hic:
HTML 5 n’est pas, et ne sera jamais, une plateforme d’applications
Les belles annonces des différents acteurs de l’informatique ont peu de rapport avec la réalité, du moins en substance.
Pour comprendre, il faut clarifier un peu les choses, c’est à dire séparer les faits techniques bruts et les discours commerciaux aussi grandiloquents qu’hypocrites et trompeurs.
Qu’est ce que le « Web riche » ?
Appelé aussi « Internet riche« .
Cette expression plutôt floue, en fait aussi mal définie que d’autres expressions commercialo-pseudo-techniques comme « Internet 2.0 », indique surtout une (relativement) nouvelle utilisation que l’on fait du Web.
[ Par Web, je me place du côté client, avec surtout HTML et Javascript. ]
Au fil du temps, le Web s’est un peu divisé en deux types de fonctionnements:
- Historiquement, il y a d’abord eu l’utilisation de documents textes, avec quelques ajouts simples comme des images, du son ou des vidéos.
- Puis petit-à-petit les sites Internet ont aussi voulu présenter et utiliser les informations d’une façon qui ressemble plus aux logiciels, notamment avec un contenu mis à jour sans changer de page.
Le problème pour passer d’un mode à l’autre était que les pages Web ne sont à la base que des documents textes statiques.
Ils sont comparables aux documents produits par Word ou par LibreOffice.
Malgré une légère évolution vers le « dynamisme » (les pages peuvent modifier leur apparence elles-mêmes), il restait difficile de faire correspondre les habitudes des utilisateurs, basées sur les interfaces graphiques et les applications, à la réalité textuelle du Web.
Imaginez que vous utilisez une messagerie en ligne pour lire votre courrier, et qu’à chaque arrivée de courrier la page se recharge entièrement, vous faisant perdre ce que vous étiez en train de faire.
Ça n’est évidemment pas pratique à utiliser, et il semble bien plus logique de réutiliser les principes classiques des applications et donc des interfaces graphiques. Au moins, une vraie application est construite autour de l’information qu’elle manipule (le courrier dans cet exemple), et non autour d’un texte qui changerait de forme selon l’arrivée du courrier.
Alors on a progressivement utilisé le Web d’une façon pour laquelle il n’était pas fait, tentant de passer d’un document texte à une interface logicielle et graphique.
On a d’abord ajouté un langage de programmation, Javascript, puis quelques années plus tard on a écrit des bibliothèques de fonctions pour permettre aux pages de mettre à jour leur contenu sans devoir être rechargées, comme Ajax.
À ce stade, on a donc des pages Web partiellement dynamiques, c’est à dire dont le contenu peut se mettre à jour en fonction des évènements.
Ceci dit, on est très loin d’avoir l’équivalent d’une interface graphique d’application.
Qu’est-ce qu’une application, une interface graphique, et une plateforme d’applications ?
Une application avec interface graphique, c’est tout simplement l’apparence des logiciels que vous utilisez tous les jours sur votre ordinateur, comme votre éditeur de textes, votre navigateur Internet, ou votre lecteur audio. Bref c’est la façon d’utiliser les ordinateurs depuis le milieu des années 1980 (pour le grand public, et depuis les années 1970 pour quelques universitaires chanceux).
Ce qui différencie les interfaces graphiques des précédentes interfaces textuelles, c’est:
- Tout se manipule à la souris, grâce à des contrôles graphiques réutilisables.
Chaque fenêtre est en fait constituée de ces contrôles: menus, boutons, listes, barres de défilement, zones d’édition de texte, arbres, etc.. - Les applications sont homogènes.
Toutes sont dans des fenêtres, s’utilisent de la même façon, et sont construites à partir des mêmes contrôles graphiques de base.
Lorsqu’on sait en utiliser une, on sait toutes les utiliser. - On peut facilement échanger des informations entre les applications.
Typiquement: le copier-coller. Et aussi le glisser-déplacer.

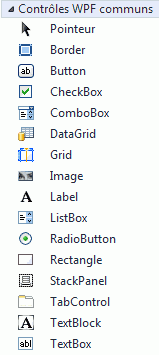
Voici, à droite, un exemple des contrôles graphiques principaux dans la plateforme WPF.
Bien entendu, il existe bien plus de contrôles disponibles, pour afficher et modifier un arbre d’informations (comme la liste de répertoires dans l’explorateur de fichiers par exemple), ajouter des barres d’outils, des graphiques en courbes, des objets en 3D, etc.
Maintenant, ce que j’appelle plateforme d’applications avec interface graphique, c’est tout simplement l’environnement qui permet de lancer des applications, de les utiliser.
J’utilise ce terme général de plateforme, car elles se présentent sous plusieurs formes, et font plus ou moins partie intégrante des systèmes d’exploitation.
Dans Windows, l’ensemble GDI, User et Explorer forment en quelque sorte la plateforme graphique de base originale.
Mais par-dessus celle-ci, on trouve aussi des (sur-) plateformes graphiques, comme WinForms, WPF, Metro, voire Qt, etc..
Dans Linux, on divise traditionnellement ça entre un système de fenêtrage (ex: X Window), un gestionnaire de fenêtres (ex: Metacity) et un environnement graphique (ex: Gnome, KDE), et il en existe de nombreuses variantes.
En quoi HTML 5 n’est-il pas une plateforme d’applications ?
On a vu qu’une telle plateforme obéit à plusieurs règles générales assez simples.
La première repose sur des contrôles graphiques, qui doivent être assez nombreux pour servir à construire tout type d’application.
Bien trop peu de contrôles graphiques
Voyons comment créer une application avec HTML (5), par exemple un gestionnaire de fichiers tel que l’Explorateur de fichiers de Windows.
On crée un document, dont la forme générale sera celle d’une telle application: on voudrait placer:
- en haut, une zone d’édition de texte pour entrer manuellement le nom d’un répertoire,
- à gauche un contrôle graphique en arbre pour y placer les répertoires,
- à droite un contrôle graphique de liste pour y placer les fichiers du répertoire sélectionné dans l’arbre,
- tout en haut, un menu pour présenter des options plus détaillées, ou un ruban d’icônes si vous préférez ça.
Petit problème, HTML (5) ne dispose que de quelques rares contrôles graphiques, qui sont en fait adaptés à l’envoi de formulaires d’informations:
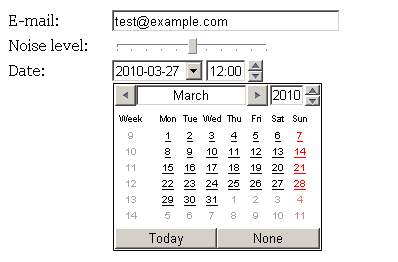
Exemple en HTML 4:
On a ici des zones d’édition de texte, une boîte à choix et des boutons.
C’est maigre.
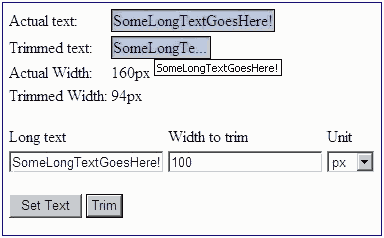
Exemple en HTML 5:

Ici on trouve en plus une jauge, un éditeur d’heure et un choix de date par calendrier.
Ça reste maigre !
Comme vous le voyez, c’est très rudimentaire, et surtout les contrôles ont été choisis pour créer des formulaires, et non des applications.
Résultat, pour construire notre application en HTML, il nous manque donc tous les contrôles le plus évolués: menu, arbre, liste, ruban, pour ne mentionner que ceux que j’ai listé. En pratique, il en manque encore bien d’autres, y compris certains essentiels.
Des sur-plateformes pour le Web
Il existe des bibliothèques de fonctions qui sont écrites en Javascript/HTML, qui s’exécute donc entièrement dans le navigateur Internet, et qui tentent de constituer une plateforme avec interface graphique.
Par exemple, qooxdoo.
Il s’agit essentiellement de contrôles graphiques comblant les manques d’HTML, comme des arbres, des listes, des tableaux de données, des menus, des barres d’outils, etc.
C’est une excellente chose pour les programmeurs qui ont besoin de créer quelque chose d’approchant une application, et qui sont restreints au Javascript/HTML pour certaines raisons propres à leur projet.
Problèmes:
- C’est très lent.
Ce qui pose problème dans les téléphones portables et dans les tablettes de faible puissance (type iPad), par exemple. - Les applications ne communiquent pratiquement pas entre elles, ni avec celles du système d’exploitation.
Juste un petit copier-coller de texte brut. - Aucune homogénéité entre les applications.
Chaque sur-plateforme a sa propre apparence pour les contrôles graphiques.
Plus grave encore: il est facile, et même encouragé, d’utiliser des thèmes graphiques personnalisés pour chaque application, ce qui les rend d’autant dissemblables. - Aucune homogénéité avec le système d’exploitation.
L’apparence et la façon d’utiliser l’application seront assez différentes, perturbant ainsi l’utilisateur final.
La raison est que les contrôles graphiques ne sont pas ceux du système. - Ça reste difficile à programmer.
Javascript et Ajax sont nécessaires, et ils sont loin d’être aisés.
Ils sont bien moins adaptés que C++ ou C#. Et je ne parle même pas de les comparer avec des techniques plus évoluées comme les liaisons automatiques sous WPF, par exemple.
De vraies plateformes d’application pour le Web
Il existe depuis assez longtemps de telles plateformes, complètes et performantes.
Ce sont notamment Java, Silverlight, et Flex/Flash.
À la différence des plateformes se plaçant au-dessus de Javascript/HTML, le code est exécuté de façon quasi-native, utilisant ainsi tout le potentiel du microprocesseur et de la machine en général.
Petit comparatif:

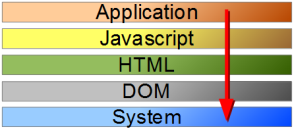
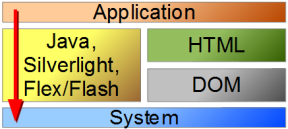
Javascript n’a pas directement accès aux fonctions du système d’exploitation.
D’où une énorme limitation de ses possibilités et une vitesse d’exécution très faible.

Java, Silverlight et Flex/Flash ont, eux, directement accès aux fonctions du système d’exploitation.
D’où une richesse et une vitesse d’exécution proches d’une application native.
On voit sur le graphique que ce type de plateforme fait le lien entre l’application Web et le système d’exploitation, sans passer par le « filtre » de JS/HTML/DOM.
Ce type de plateforme propose une interface graphique complète et un ou plusieurs langages de programmation performants (seul Flex/Flash ne propose vraiment qu’un langage).
Problème, pour la majorité, leur éditeur est en train de les abandonner au profit d’HTML 5 (ou Metro/WinRT pour Microsoft).
Seul Java reste activement développé.
Autre défaut, d’une façon générale, elles n’utilisent pas les contrôles graphiques natifs, c’est à dire qu’elles dessinent leurs propres contrôles, en essayant toutefois de ressembler à ceux du système d’exploitation.
Tout de même, ces plateformes sont bien plus évoluées que les dizaines d’éphémères sur-plateformes qui se placent au-dessus de Javascript/HTML.
En les abandonnant, leurs éditeurs condamnent les programmeurs, et toute l’industrie intéressée, à choisir entre la très mauvaise solution du Javascript/HTML et la encore plus mauvaise solution des petites sur-plateformes sur Javascript.
Le cas de Flex/Flash et de son transcodeur
Depuis un an ou deux, Adobe, son éditeur, semble vouloir abandonner Flex.
Pourtant Flex semblait une évolution intéressante de Flash, proposant enfin une plateforme d’applications.
Mais devant le succès médiocre de cette plateforme, Adobe préfère abandonner à la fois Flash et Flex, au profit d’HTML et parait même vouloir refaire sa vie avec les services aux utilisateurs finaux, peut-être inspiré par les bénéfices de Google, Facebook et autres.
Il est vrai que Flex avait pour (gros) défaut de ne proposer que le langage ActionScript aux développeurs, très proche du très peu professionnel Javascript.
Adobe a même publié un outil permettant aux infortunés programmeurs Flash de transformer leur oeuvres en HTML 5.
Petit problème, dont on parle peu, ce transcodeur ne permet pas de transformer des applications Flex à contrôles graphiques en Javascript/HTML. À vrai dire, comment l’aurait-il pu ?
Ce détail me semble hautement révélateur des limites d’HTML.
Si HTML avait eu une collection de contrôles graphiques, ce transcodeur aurait pu les utiliser. Eh bien non.
Le cas de Metro/WinRT
Metro/WinRT est la nouvelle plateforme de Microsoft, apparu avec Windows 8, et disponible uniquement dans ce système.
Elle peut aussi être utilisée comme plateforme Web, pour lancer une application à partir d’Internet Explorer.
Comme je l’ai dit en introduction, j’ai personnellement ressenti l’annonce par Microsoft de son revirement vers HTML 5 comme une hypocrisie, et même un leurre, lorsque comme tout le monde j’ai pu constater qu’en pratique HTML 5 ne leur sert que de fine peau au-dessus de leur nouvelle plateforme: Metro/WinRT.
Je dirais même que cette peau est comme un camouflage, ou un déguisement.
En pratique, loin d’être portable, une application développée pour Metro/WinRT, même s’exécutant dans HTML 5, ne fonctionnera que dans Internet Explorer et uniquement sous Windows 8.
En fait je soupçonne leur discours sur HTML 5 de n’être qu’un appel du pied aux programmeurs Web (qui pratiquent en général le HTML avec Javascript, et le PHP côté serveur). Dans ce but, on peut apparemment programmer une application WinRT en Javascript.
Je ne pourrai toutefois pas témoigner de cela, je n’userai pas mes nerfs à essayer de programmer avec ce langage conceptuellement nullissime de Javascript.
Les plateformes, ou systèmes d’exploitation, d’applications Web
Comment fonctionnent-ils ?
Dans le cas de WebOS, développé par Hewlett-Packard, on a un système d’exploitation complet destiné aux téléphones portables, et une plateforme d’applications qui est une sorte de navigateur Web. Les applications sont donc développées en Javascript dans un environnement HTML auquel s’ajoutent des bibliothèques du système d’exploitation.
Un échec prévisible déjà annoncé
Ce n’est pas de chance, ce système a déjà été abandonné, avant même d’avoir été intégré dans une machine.
Et cela après des années de développement, avec une équipe de plus de 500 personnes, et un coût probablement bien supérieur à un milliard d’Euros.
Selon divers avis internes, il semble qu’HP se soit finalement rendu à l’évidence: les applications développées en JS/HTML sont beaucoup plus lentes que leurs homologues en C++/Contrôles natifs. Étant donné que tout leur système était basé sur ce choix de JS/HTML, il ne leur restait plus qu’à l’abandonner.
Car déjà sur un ordinateur de bureau, les applications écrites en JS/HTML se traînent, alors je ne doute pas qu’elles devaient être carrément insupportables sur des téléphones dotés de processeurs plusieurs fois moins puissants.
Cet échec est à mon sens l’annonciateur du futur échec de ce mouvement de promotion des applications en HTML 5.
Un futur en forme de passé
Si les acteurs majeurs de l’informatique passent réellement à l’HTML 5 comme simili-plateforme d’applications, on va inévitablement se retrouver avec la situation que l’on connaissait à l’ère des interfaces textuelles comme MS-DOS ou Unix en mode console:
- Aucune homogénéité dans l’apparence et dans la façon d’utiliser les applications.
Chacune étant basée sur son propre choix de sur-plateforme et de contrôles graphiques propriétaires. - Une grande difficulté pour échanger des informations entre les applications.
Un bête copier-coller de texte brut marchera, alors qu’il sera impossible de coller des informations plus complexes telles que des documents ou même un simple tableau.
Le glisser-déplacer ne fonctionnera pas, car il n’existe aucun mécanisme standard de ce genre en HTML, surtout pas avec des informations plus complexes que du texte. - La création d’applications est difficile, lente et produit d’innombrables défauts (bugs).
Autant dire que JS/HTML a la palme de la pire productivité, et l’application résultante a la palme de la pire qualité de service. - La sécurité des application est très faible, voire inexistante.
Hors le Web est le milieu le plus dangereux qui existe pour une application.
Multipliez les facteurs aggravants, vous obtenez une situation explosive.
Et à ces défauts s’ajoutent les défauts propres au Javascript:
- Sécurité générale du langage faible.
C’est notamment dû au typage dynamique (en clair il n’existe pas de contrôle de typage).
Ouvrez la console d’erreurs de votre navigateur Internet et baladez-vous dans plusieurs sites Internet, vous aurez la joie de voir qu’ils sont bourrés de bogues. À se demander comment ils peuvent encore afficher quelque chose. - Lenteur patente.
Mettez à part les querelles et les débats sur les vitesses d’exécution des divers langages de programmation, et contentez-vous de regarder la vitesse d’exécution d’une grosse simili-application en Javascript, vous aurez l’impression de revenir 10 ans en arrière (voire plus encore).
Globalement, tout ceci nous ramène 30 ans en arrière, et les premiers à en payer le prix, ce seront les utilisateurs finaux, monsieur et madame tout-le-monde.
Ensuite suivra l’industrie du logiciel, par retour de bâton, puis toute l’industrie de l’informatique.
Qu’est-ce-qu’on va se marrer !
Ma conclusion
Si l’industrie du logiciel ne veut pas foncer tout droit vers un mur, elle doit impérativement cesser d’écouter les sirènes du HTML 5.
D’un point de vue technique, il me parait incontestable qu’HTML ne sera jamais autre chose qu’un format de document textuel.
D’ailleurs, lorsque Mozilla a voulu écrire une plate-forme au-dessus des systèmes d’exploitation, qui lui permettrait de n’écrire qu’une seule version de ses logiciels (dont FireFox) elle a créé un langage de description d’interface graphique, appelé XUL. Il est remarquable que la structure de ce langage n’ait rien de commun avec HTML.
La leçon à en tirer, c’est qu’HTML restera définitivement un simple langage décrivant des documents textes, et rien d’autre. Vouloir utiliser HTML pour créer des applications, c’est comme vouloir éplucher des patates avec un tournevis: on peut y arriver, mais il faudrait être idiot pour essayer.
Laissons HTML aux pages web, et encourageons des plateformes plus adaptées pour nos chères applications.
